Les smartphones représentent aujourd’hui plus de 50 % du trafic internet mondial. Pour cela, il revient aux sites de s’adapter au format mobile pour réussir à garder l’audience. Le web responsive design est la solution. Voici un article consacré à l’importance du Web responsive design.
Qu'est-ce qu'un responsive web design ?
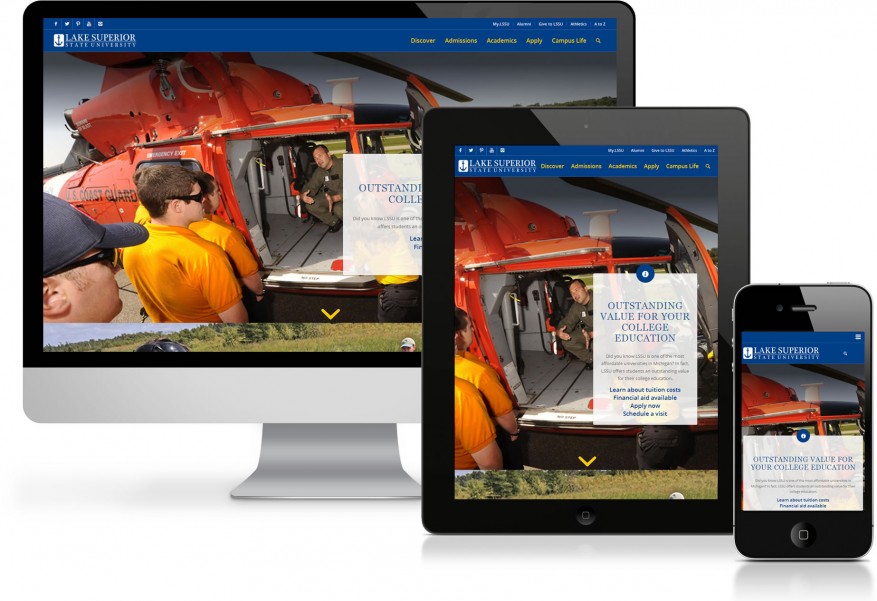
Responsive web design peut être traduit par design du Web adapté ou réactif. C’est une technique qui permet d’adapter la mise en page d’un site web à n’importe quel terminal. Cela facilite la lecture du site, quel que soit l’écran utilisé grâce au redimensionnement du contenu. Autrement dit, les quantités de données traitées sont adaptées au contenu.
Quel est l’intérêt d'un site web responsive ?
Le web responsive trouve son intérêt dans la multitude de nouveaux écrans utilisés aujourd’hui. Si auparavant le public surfait majoritairement sur le web grâce aux ordinateurs, la tendance est en train de changer. En effet, plus de la moitié des connexions internet s’effectuent via un smartphone. De plus, il faut préciser que grâce au redimensionnement du contenu, cela permet un gain d’économie de données sur les smartphones et les tablettes.
Comment faire un site web responsive ?
Il existe des outils d’aide à la création de sites internet en ligne qu’on appelle des websites builders. Il s’agit de plate-forme en ligne qui intègre le Web responsive design dans leurs services.
Vous avez également la possibilité d’utiliser des outils de content management system comme WordPress qui fait partie des outils les plus utilisés pour créer des sites.
Comment savoir qu’un site est web responsive ?
Pour savoir qu’un site est web responsive, il existe un outil très simple lancé par Google et qui s’appelle Resizer. Vous pouvez taper « Resizer » dans la barre de recherche Google. Cliquez ensuite sur le premier site. Une fois dessus, tapez l’adresse du site à tester dans la barre réservée à cet effet. Le site s’affichera alors en trois résolutions : mobile, ordinateur et tablette.
Selon la définition de site web responsive, si vous n’avez que la résolution d’ordinateur, alors il ne s’agit pas d’un site responsive.
Principe de fonctionnement d’un site web responsive
La notion de site web responsive a remodelé les trajets de navigation sur le web. En effet, il ne s’agit plus ici de créer le même nombre de parcours qu’il y a de terminaux. Il s’agit plutôt de créer un parcours réactif capable de s’adapter à tous les types de terminaux. Cet usage intelligent du flux de connexion permet d’économiser des données sur les terminaux mobiles.
Un site internet basé sur le Web responsive design a recours au protocole CSS3 media queries.
Media queries offre la possibilité à la page web d’utiliser diverses règles de CSS selon la nature du terminal consulté. Généralement, les règles sont appliquées en tenant compte uniquement de la largeur de l’écran. Il faut souligner que l’adaptation ne concerne pas uniquement les textes. En effet, les images ont également besoin d’être affichées en fonction de l’écran afin qu’elles soient adaptées à l’écran du terminal.
Les différents types de web responsive design
La technique du Web responsive design s’est démocratisée avec l’arrivée de smartphones, des tablettes et de nouvelles technologies de communication comme la 3G et la 4 G. Il faut tout de même savoir qu’il existe deux types de web design responsive.
Le web responsive degradation
Il s’agit en fait d’un processus qui s’adapte au mobile en supprimant les contenus jugés inutiles. Pour cela, lorsque l’on part de la version desktop vers la version mobile, certains éléments de la page desktop sont mis en forme pour s’adapter à l’écran mobile. Par contre, d’autres sont supprimés tout simplement.
En pratique, il s’agit des sites web qui sont constitués de plusieurs colonnes sur ordinateur, mais qui une fois chargés sur smartphone présentent une seule colonne. La plupart du temps, le processus supprime certaines fonctions du site comme la fonction d’inscription ou celle qui permet de lire des vidéos.
Il faut noter que cette méthode est très critiquée dans l’univers des Web designers qui estiment qu’elle ne permet pas la navigation optimale sur mobile. Aujourd’hui, elle ne fait plus autorité en matière de protocole de web responsive.
Le mobile first
Ce concept de Web design est né d’un constat effectué par Google en 2015 : les trafics internet sur mobile a dépassé pour la première fois le trafic internet sur ordinateur.
Pour s’adapter à cette révolution, les développeurs web et autres acteurs du monde numérique ont décidé de changer leur approche. Au lieu de créer des sites pour les écrans d’ordinateur qui devront s’adapter aux mobiles, il faut faire l’inverse. C’est-à-dire que le site devra être pensé d’abord pour smartphone avant d’être adapté pour mobile. Des plates-formes CMS comme WordPress ont contribué au succès de ce concept. La méthode du mobile First place le mobile au cœur du Web.
De plus en tenant compte des statistiques en matière de trafic internet, grâce au concept de mobile first le référencement de votre site sera amélioré. Il faudra toutefois veiller à également optimiser le SEO du site web.